What is a wireframe?
I like to describe it as a blueprint for your website. It provides a clear overview of the page layout and structure, including the information architecture and content blocks. The purpose is to get a high level overview of how the user will interact with the website or page. It doesn’t contain any design elements like fonts, colours, or images, so that you can really focus on the layout and how it works, without the distractions of the design elements that come at the next stage.
Low fidelity wireframes
Low fidelity wireframes are very basic visual representations of the website and are usually the first step in the wireframing process. They can be done by hand or roughly on the computer. They are like a rough first draft. Once this is signed off on you typically move to a mid- or high-fidelity wireframe.
High fidelity wireframes
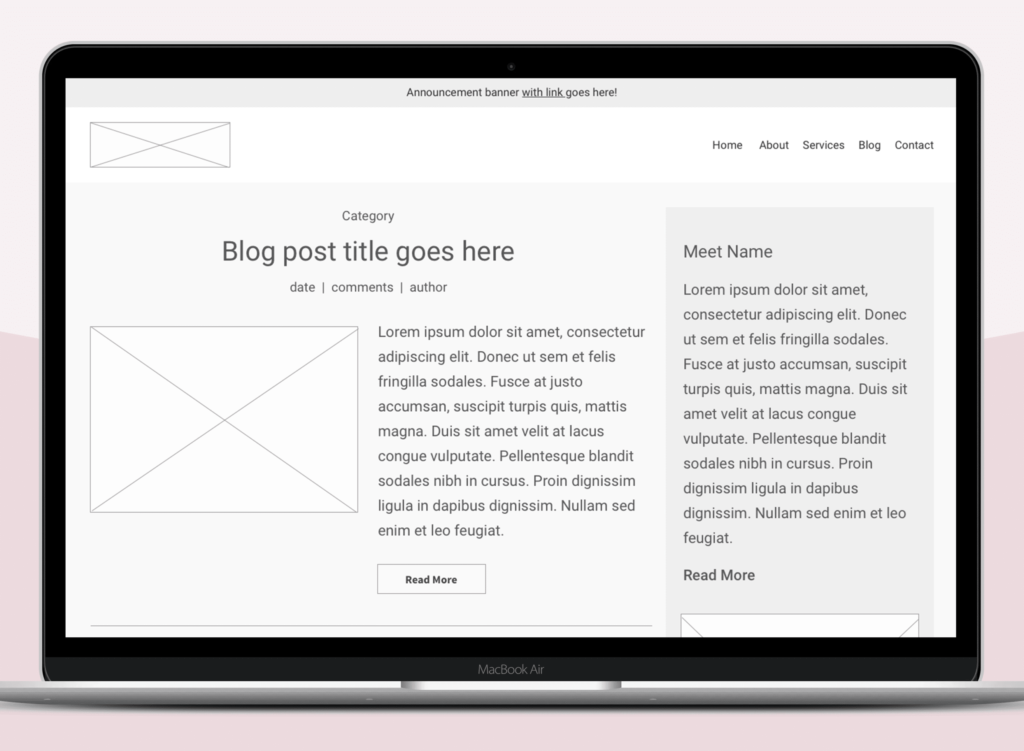
High fidelity wireframes are a more detailed visual representation of the website with a more pixel-accurate layout. They may include visual elements like images and real placeholder content and build upon the layout and hierarchy of content established in the low-fidelity stage.
Some of our favourite tools for wireframing are:
If you are going the DIY route with your website you can even do them on paper or in any drawing or layout program.
Drop us a line with any questions you have about wireframes and the role they play in your website’s UX design process.