Our resource library
Our curated selection of resources put you in control of your website & branding

Helpful resources for your business journey
Practical website and graphic design tips to empower and support you.
Why choose a custom website?
Why pay for a custom website when there are so many templates, discount packages, or DIY options? A custom website is a solution that was designed specifically for you – to solve your problems, to achieve your goals, and to connect with your customers. The strategy behind every custom website is what makes it priceless....
My favourite web & graphic design tools
How does the magic happen? These tools play a key part! Here are some of my favorite tools, as a graphic designer and UX / web designer. Adobe XD: low-FI wireframes, high resolution design mock-ups InDesign: reports and multi-page documents, brochures, postcards, sell sheets, signage Illustrator: logos, illustrations, icon design, report figures & graphs, infographics...
When should I use Canva?
When is the right time to use Canva? Let’s break it down… There has been a lot of discussion about Canva in the graphic design community recently. As a graphic designer with over 20 years experience, here’s my take. Canva is accessible to lots of people (especially with their free version) so it is a...

Free guide – The Website Planning Roadmap
Getting ready for your new website and don’t know where to begin?
We are on a mission to take the overwhelm out of websites and bring beautiful, functional, easy-to-maintain websites to women-owned businesses, so that you have a professional presence online.
We are so happy to share this Website Planning Roadmap with you and hope you’ll find it helpful as you begin your new web journey or set out to make your existing site do more for your business and brand.
The perks of using Google Workspace for your business email
Today I want to share with you all of the reasons I think setting up your business’s website through Google Workspace is a much better option than the alternatives such as setting up email through your hosting provider. Using Google Workspace for your email does not mean you will have an @gmail.com email address. You...
Getting your website ready for the summer
It’s almost summer! But wait – let’s take a quick look at your website first Are you slowing down over the summer? Fitting in some well deserved vacation time? Sprinkling in some summer hours? Now is a good time to make sure the user experience on your website is ready to keep working for you...
Domain registration
We get a lot of questions about domain registration – what it is, which company to use, what extension to go with. So let’s break it down. 1. When selecting a domain name or URL, you’ll need to make sure your choice is available. Sites like DomainTyper.com help simplify the search by showing you the...
Planning for your new website
Whether you are starting a website redesign or your very first website the first step to a successful project is planning. Having a well thought out plan will save you lots of time and frustration as you move further along your website process, whether you are going the DIY route or hiring a professional. Let’s...
How to effectively & efficiently report bugs to your web team
Coding approaches and techniques change frequently and as a result you’ll inevitably run into bugs or issues with your website that need to be addressed. Here are some quick tips for how to effectively and efficiently report bugs to your web team to get things fixed faster and save you money. 1. Take a screenshot...
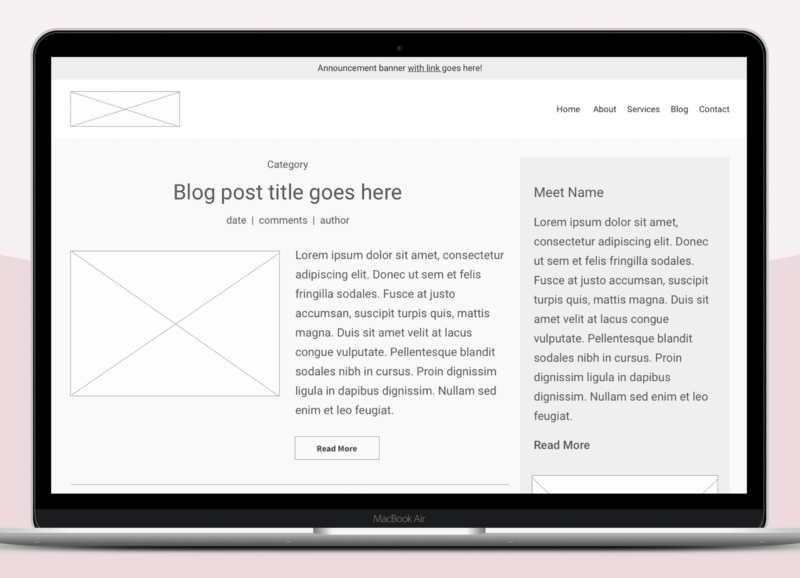
Website wireframes
What is a wireframe? I like to describe it as a blueprint for your website. It provides a clear overview of the page layout and structure, including the information architecture and content blocks. The purpose is to get a high level overview of how the user will interact with the website or page. It doesn’t...
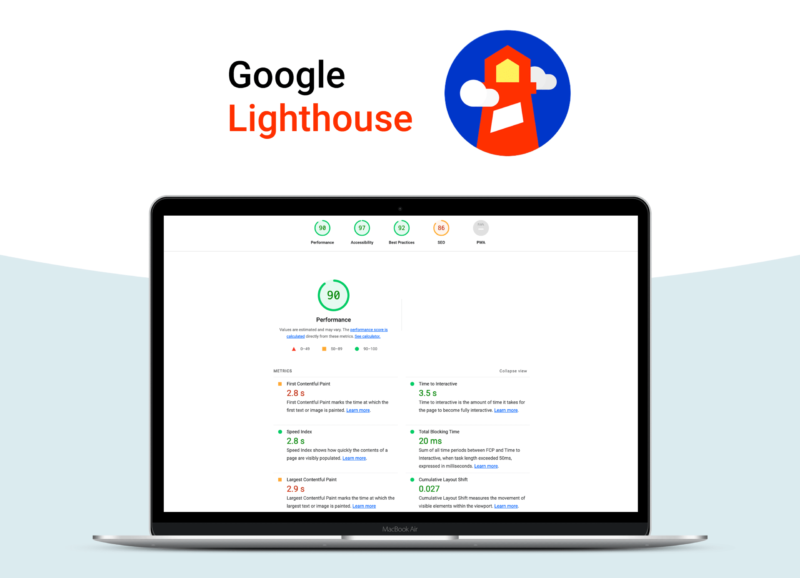
Website performance assessments with Google Lighthouse
Google Lighthouse Last time I covered 3 tips for improving your website accessibility to ensure all visitors can easily navigate and engage with your site. This week I’ll show you how to use Google Lighthouse to review an assessment of your site to see how accessible your current site is and get insights into its...
The difference between UX & UI design
What’s the difference between UX design and UI design? UX stands for ‘user experience’ design and UI means ‘user interface’ design. The names give you a good clue about the difference – let’s break it down. UX design Simply put, UX focuses on creating a product that solves a problem, aims to make that product...
3 tips for improving your website accessibility
If you go back through our resources, you’ll find one where Andrea covered website accessibility from a font perspective, but let’s talk about 3 more quick tips for how you can help ensure all of your visitors, including people with disabilities, have a good user experience when visiting your website. 1. Make sure you provide...