Our resource library
Our curated selection of resources put you in control of your website & branding

Helpful resources for your business journey
Practical website and graphic design tips to empower and support you.
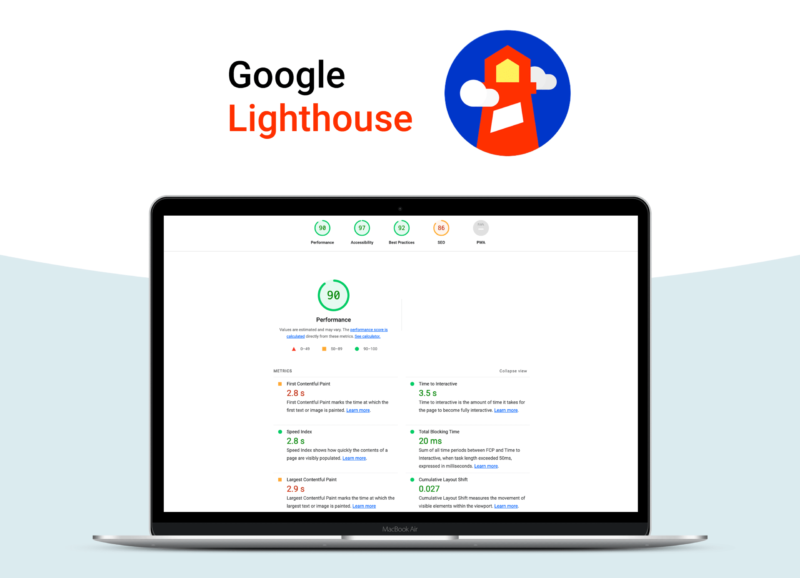
Website performance assessments with Google Lighthouse
Google Lighthouse Last time I covered 3 tips for improving your website accessibility to ensure all visitors can easily navigate and engage with your site. This week I’ll show you how to use Google Lighthouse to review an assessment of your site to see how accessible your current site is and get insights into its...
The difference between UX & UI design
What’s the difference between UX design and UI design? UX stands for ‘user experience’ design and UI means ‘user interface’ design. The names give you a good clue about the difference – let’s break it down. UX design Simply put, UX focuses on creating a product that solves a problem, aims to make that product...
3 tips for improving your website accessibility
If you go back through our resources, you’ll find one where Andrea covered website accessibility from a font perspective, but let’s talk about 3 more quick tips for how you can help ensure all of your visitors, including people with disabilities, have a good user experience when visiting your website. 1. Make sure you provide...

Free guide – The Website Planning Roadmap
Getting ready for your new website and don’t know where to begin?
We are on a mission to take the overwhelm out of websites and bring beautiful, functional, easy-to-maintain websites to women-owned businesses, so that you have a professional presence online.
We are so happy to share this Website Planning Roadmap with you and hope you’ll find it helpful as you begin your new web journey or set out to make your existing site do more for your business and brand.
Mapping out your customer journey
What is a customer journey? It is the interactions a customer has with your brand and website from the first time they are exposed to your brand – whether it is through social media, your marketing materials, at a trade show – to the point where they make a purchase. Map out the process a...
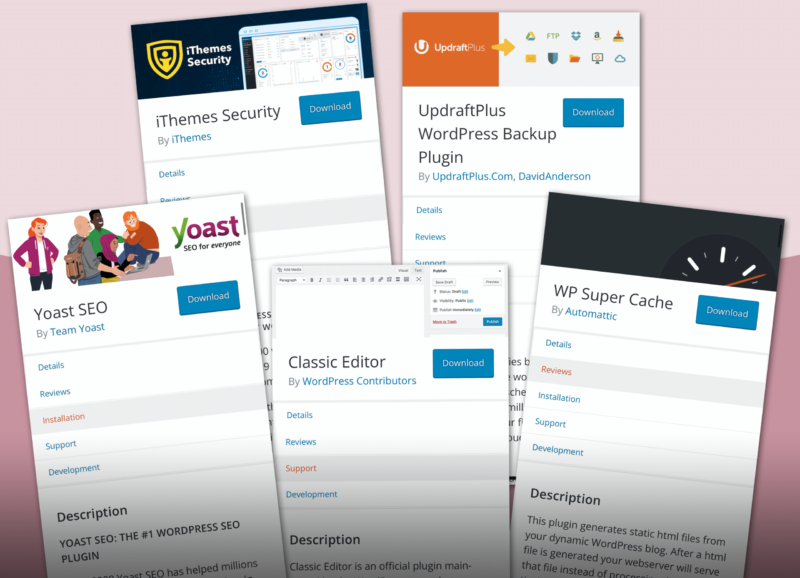
Our top WordPress plugin recommendations
Read on for a list of the core plugins we like to include on our clients’ WordPress sites! Classic Editor This one might be a bit controversial, but with over 5 million downloads, we’re definitely not alone. We prefer the look and user experience of the classic WordPress editor over the more recent Gutenberg editor....
Your website’s call to action
What is the main call to action or goal on your website? When someone arrives at your website, what do you want them to do, above all else? Should someone book a call? Make a purchase? Sign up for a webinar? When you are working through your content plan, make sure you know the goal...
Getting started in web development
Tomorrow is International Women’s Day, so we thought this would be a great opportunity to talk about where you can get started if you’re interested in a career in web development or just looking to increase your web skills. Learning platforms Let’s start with online learning platforms. We recommend checking out LinkedIn Learning (formerly lynda.com)....
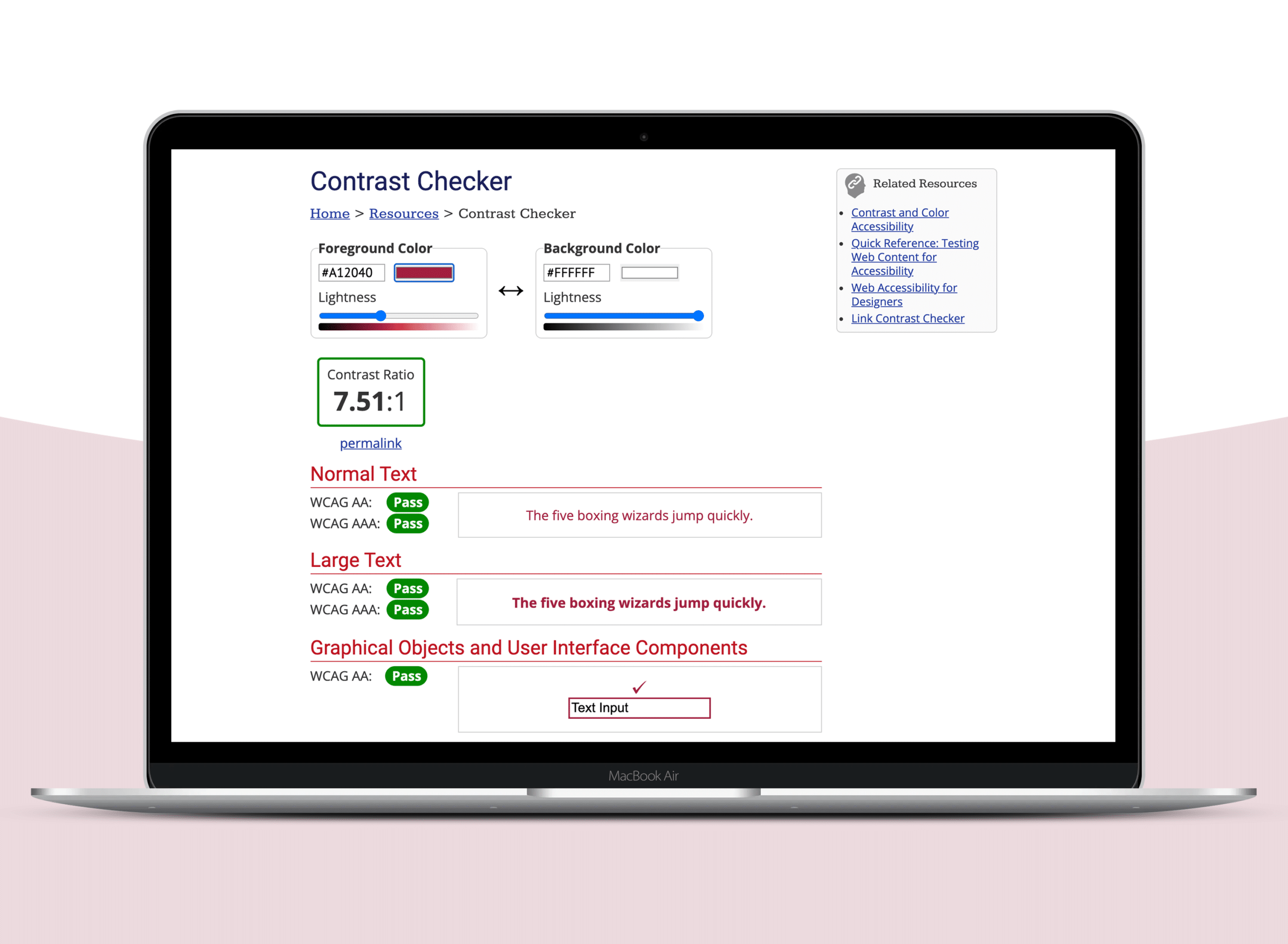
Font colours & accessibility
Do you remember back when it was on-trend to use light grey fonts on your website? It looked beautiful and was so minimalist and modern, but the only problem was that no one could read it. We have come a long way in realizing our past font mistakes, but have you taken the time to...
Planning out the hierarchy of content on your web page
When someone arrives at your website do they have to read through everything to find the information they are looking for? If so, you may need to put more thought into the hierarchy of information on your web pages. What is meant by the hierarchy of your content? It is the strategic placement of information...
How to select a Content Management System
If you’re starting to think about creating a website for your brand or revisiting your existing site configuration and you want to retain some control over content updates moving forward, you’ll need to select a Content Management System (CMS), which allows you to build and manage a website without having to know any code at...
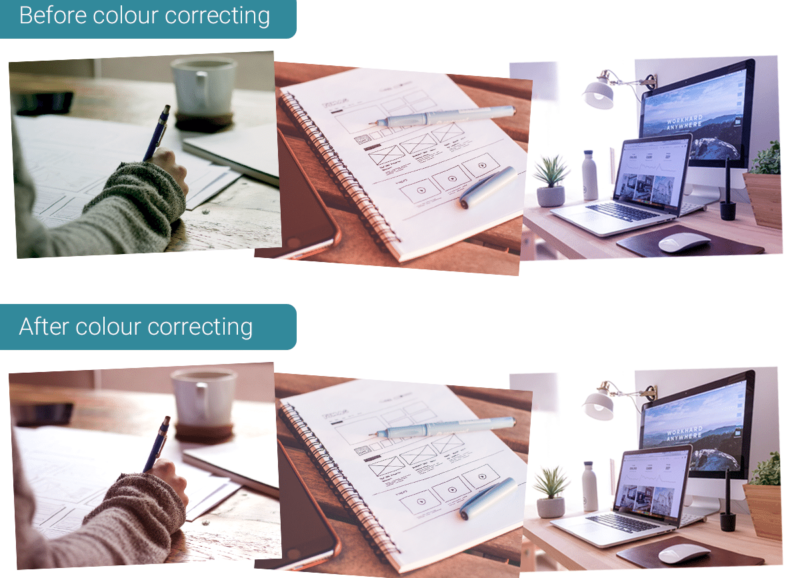
Choosing images for your website – Part 3: Keeping images cohesive
This article is part of a series on choosing images for your website. Feeling overwhelmed about what images to use on your new website? Once you have photos for your website you need to make sure they look cohesive throughout the site. Tips for keeping your website images cohesive If you have professional photos then...
Choosing images for your website – Part 2: Sourcing images
This article is part of a series on choosing images for your website. Feeling overwhelmed about what images to use on your new website? Before you begin, take inventory of the images you have or will have. Tips on sourcing images for your website Will you be doing a branding photoshoot? This is the best...